How To Get List Of Colors In Image Photoshop

Matching Colors Of Objects Between Photos With Photoshop
In this Photoshop tutorial, nosotros'll learn how to friction match the color of an object in 1 photo with the color of an object in a carve up photo using the Match Colour command, which has been available in Photoshop since Photoshop CS (which means you'll need at least Photoshop CS if you lot wish to follow forth with this tutorial).
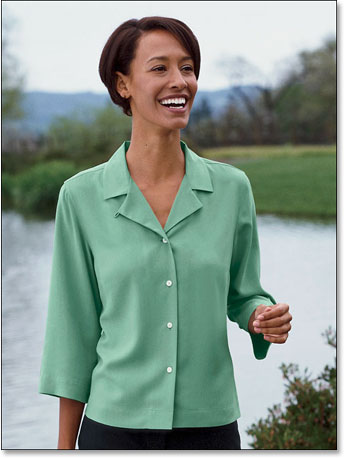
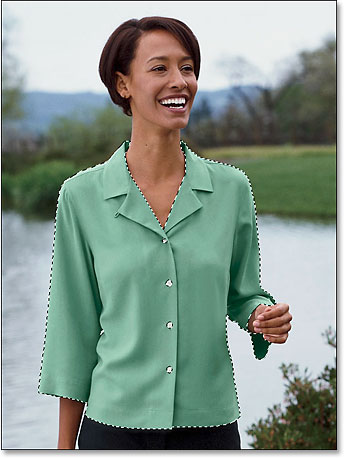
Hither I have an epitome, taken from a catalog, of a model who's obviously quite happy with how well the color of her new acme matches the outdoor setting she finds herself in:

The original image.
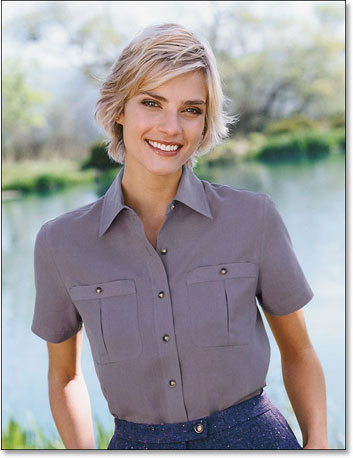
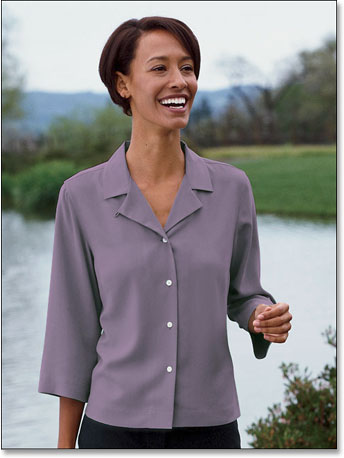
Every bit with most items of clothing, that same top is too bachelor in other colors. For example, let'south say it's also bachelor in the same color as the top the model is wearing in this photo:

A model displaying a purple peak.
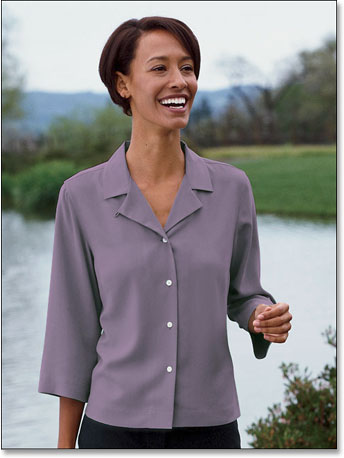
The client would like you to change the color of the woman'southward top in the start photograph and then that information technology matches the colour of the top in the second photo, similar and so:

The colour of the woman's top in the original photo has been matched to the color of the top from the second photograph.
Personally, I similar the green color meliorate, simply hey, whatever the client wants, right?
Photoshop'southward Match Colour control was created specifically for this blazon of task, although it does take plenty of other uses likewise which we'll look at in other tutorials. However, depending on the images you lot're using, Lucifer Color doesn't always work perfectly on its own. Sometimes it does, sometimes it doesn't. Sometimes, it needs a piffling help, and every bit we'll encounter in a moment, this is one of those times. Let'southward become started!
Shortcodes, Deportment and Filters Plugin: Mistake in shortcode [ads-photoretouch-middle]
Step 1: Duplicate The Background Layer In The Original Image
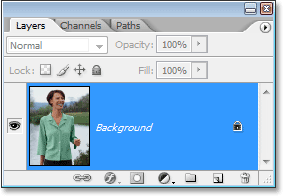
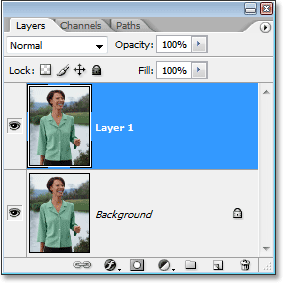
The first thing we always desire to practise when working on an epitome in Photoshop is duplicate the Background layer. The Background layer contains our original image information and we don't want to lose it in case we need to fall back on it. Currently, my Layers palette is showing that my Background layer is the only layer I have:

The Layers palette in Photoshop showing the Groundwork layer, which contains the original prototype information.
To duplicate the Groundwork layer, all we need to practice is use the handy keyboard shortcut, Ctrl+J (Win) / Command+J (Mac). If we look again in the Layers palette, we can see that we at present accept 2 layers - the original Background layer on the bottom and a copy of it, which Photoshop has automatically named "Layer i", on elevation:

The Layers palette in Photoshop now showing the Background layer also equally a copy of the Background layer above it
We can at present safely work on our image without worrying virtually dissentious the original.
Step two: Select The Object That Needs A Color Change
Using the selection tool of your choice (Lasso Tool, Pen Tool, etc.), draw a selection effectually the object that needs its color to be changed. Here, we tin see my option outlines around the adult female'due south summit:

Use the option tool of your choice to select around the object that needs a color alter.
Stride 3: Select A Large Area Inside The Object In The Second Image
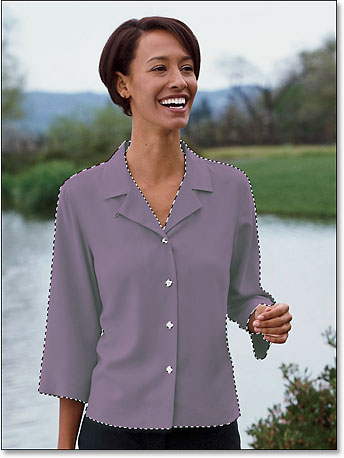
Switch over to your second image at this indicate and again using your favorite selection tool (the Lasso Tool will work fine for this), select a large area inside the object that contains the color yous demand. In my case, I'one thousand going to select a big section of the purple pinnacle the adult female is wearing. There's no demand to make a precise selection effectually the object, but what you want to do is make a large plenty choice so that you're grabbing as many shades of the color (light and dark areas) as possible. Photoshop needs as many shades of the color as you can give it and then it can accurately apply the color to the object in the original image (the buttons on her shirt may or may non cause some bug so I held downwardly my Shift key and dragged around them with the Lasso Tool to subtract them from my selection, merely to be safe):

Selecting a big area of the shirt to include equally many shades of the colour as possible.
Step 4: Switch Back To The Original Paradigm
Now that we've selected the object in the offset photograph and selected a large area of colour inside the object in the second photo, we can head over to the Friction match Color command. Before we practice though, we need to make sure that our original photo is the ane that Photoshop is currently looking at (the technical term would be to bring the original photograph into "focus"), and so click anywhere within the document window of the original image to select information technology. The Friction match Colour command is going to refer to this original image as the Destination Epitome, every bit if the colors from the 2nd image will be taking a trip over to this one, while the 2nd prototype (the one containing the colour nosotros demand) will get the Source Image. For at present, merely make sure the original paradigm is the i currently selected (in focus).
Step 5: Open The Match Colour Command
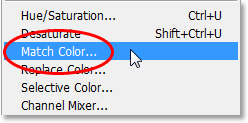
With your original image selected, get up to the Prototype carte du jour at the top of the screen, cull Adjustments, and then choose Friction match Colour:

Go to Prototype > Adjustments > Match Color.
This brings up Photoshop's rather big Match Color dialog box. Now, I dear Photoshop. I think it's the greatest matter since crayons. Simply quite honestly, between you and me, something simply isn't right about the Match Colour dialog box. It's confusing, and it shouldn't be. I wish Adobe would redesign it but so far, as of Photoshop CS3, they oasis't, and then nosotros'll just take to cut through the defoliation to get to the simplicity underneath.
The Lucifer Color dialog box is divided into ii main sections - Destination Epitome on meridian, and Image Statistics (say what?) on the lesser. See, you were thinking the bottom section would exist called "Source Image", correct? I mean, that would make sense. Just nope, information technology's called "Epitome Statistics". Let'due south just leave the bottom section alone for now and look at the top department, "Destination Image".
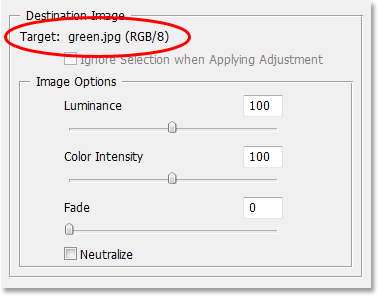
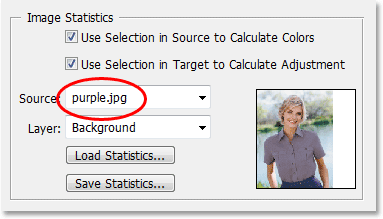
The Destination Paradigm is the paradigm containing the colors you lot want to change. There'south no style to actually fix the Destination Image in the dialog box. Photoshop simply assigns whichever image you had selected when you lot chose the Match Color command from the Prototype Menu as your Destination Image, which is why I had you select your original image starting time. My original paradigm is named "green.jpg", and we can see its name listed beside the discussion "Target" at the elevation of the dialog box:

The Lucifer Color dialog box showing my "green.jpg" photo as the Destination Image.
Below the Destination Image'south proper noun is the Image Options section, containing options such equally Luminance, Color Intensity, Fade, and Neutralize. Mutual sense might have you believing that since these options are conspicuously grouped in with the Destination Prototype section at the top, they have something to do with the Destination Image, but common sense would be wrong. They control the Source Image at the bottom, which you assign downwardly in the Image Statistics section. See what I mean? This dialog box needs some work.
Fortunately, even though the dialog box itself is confusing, what we're trying to do with it is not. We already have our Destination Image chosen, so now we demand to select our Source Image.
Pace 6: Select Your 2d Paradigm Equally The Source
Down in the Image Statistics department at the lesser of the dialog box, you'll see an option named Source with a driblet-down box abreast it. Click on the modest arrow to the right of the drop-down box and choose your second image from the list to set it as your Source image:

Select your 2nd paradigm from the "Source" option drop-down list.
If your Source image contains multiple layers, you lot'll need to select the appropriate layer from the Layer option below the Source pick. In my case, my 2nd image contains only one layer, the original Background layer, so it's automatically selected for me.
Step 7: Tell Photoshop To Use The Selections You've Made In The Images
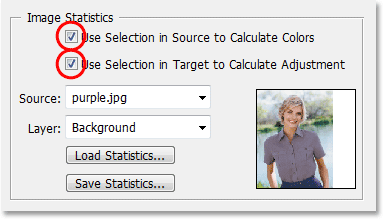
Directly in a higher place the Source option are ii options with checkboxes beside them - Use Option in Source to Calculate Colors and Use Selection in Target to Calculate Adjustment. The first option tells Photoshop that we want it to use only the colors inside our selection in the Source image when matching the colors to the Destination image. In other words, in my case, I want Photoshop to use only the purple colors I've selected inside the adult female's peak. If I didn't make that clear to Photoshop, it would ignore my option and use colors from the unabridged photograph, which isn't what we want, so make sure you click within the checkbox for this option to select it.
The 2d selection says that we want Photoshop to business organisation itself but with the specific object nosotros selected in our original image when figuring out how to match the colors. In my case, that means I'm telling Photoshop that I only want it to look at the colors that brand up the dark-green top the woman is wearing. If I didn't specify this, Photoshop would accept all the colors from the entire photo into consideration and the result wouldn't exist as accurate, so make sure this pick is also selected:

Select both the "Utilise Pick in Source to Calculate Colors" and "Utilize Selection in Target to Calculate Aligning" options to tell Photoshop to use merely the selected areas in the images when matching the colors.
Click OK when you're done to exit out of the dialog box and have Photoshop try to match the colors in the Destination paradigm with those from the Source image. In many cases, this works beautifully and no further work is needed. Depending on the images you're using though, that may non be the case. Sometimes Photoshop doesn't get information technology quite right. For me, this is one of those times. Here'due south what my original image at present looks similar (the option is still visible and active):

The original paradigm after applying the Match Color command.
Photoshop was able to get the basic color right, but in that location'due south definitely something wrong with the overall effect. The problem is that there'southward no longer any contrast in the woman's superlative. The dark shadow areas are much too calorie-free, and any subtle highlight areas accept disappeared. Basically, it looks fake. This is one of those times when Match Color needs a little help. I could accept tried adjusting the brightness past dragging the Luminance slider in the Epitome Options section of the Match Color dialog box, simply all that would take done is made the entire superlative lighter or darker. I need to exist able to adjust the highlights and shadows independently. Fortunately, it'southward like shooting fish in a barrel to practise, every bit we'll see side by side!
Stride eight: Add together A Levels Adjustment Layer
I'm going to apply a simple Levels adjustment layer to darken the shadows and brighten the highlights of her superlative. To practice that, click on the New Adjustment Layer icon at the bottom of the Layers palette:
Click on the "New Adjustment Layer" icon at the bottom of the Layers palette.
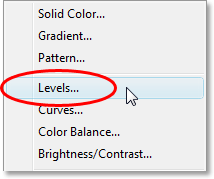
Then select Levels from the list of adjustment layers that appears:

Choose "Levels" from the list.
Step 9: Drag The Black And White Betoken Sliders In Towards The Eye
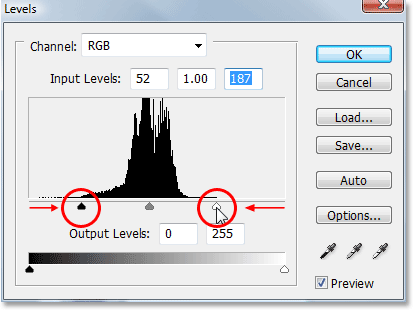
When the Levels dialog box appears, you'll see a large black Histogram (looks like a mountain) in the middle of the dialog box, along with three little sliders below information technology - a blackness slider on the far left, a white slider on the far right, and a greyness slider in the middle. To darken the shadow areas, simply click on the blackness slider and drag it towards the correct until it'due south at the point where the left side of the Histogram begins. Proceed an middle on your epitome as you drag the slider so you lot tin can see what's happening to the shadows and adjust the slider as needed. Then, when you lot've corrected the shadow areas, click on the white slider on the far correct and drag information technology towards the left until information technology's at the point where the correct side of the Histogram begins. Again, go along an centre on your epitome as you drag the slider to see what'due south happening with your highlights. Photoshop may exist a estimator program but that doesn't mean y'all and I need to think like ane. Use the Histogram as a guide but trust your own eyes in a higher place all else:

Drag the black and white sliders in towards the Histogram to better the shadow and highlight areas within your pick.
Click OK when you're done to exit out of the Levels dialog box. Your shadows and highlights should now look much better, just chances are you've just created a different problem. In my case, the adult female's top now has a much more than realistic level of contrast to it, only the overall color has been changed:

The contrast in the woman's top has been improved, only the color is at present different.
Step ten: Change The Levels Adjustment Layer'southward Blend Fashion To "Luminosity"
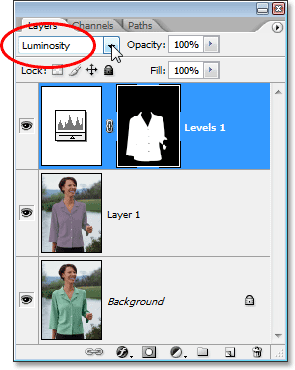
The reason for the color shift is that by default, the Levels control makes changes not merely to the luminosity (brightness) values of the image but likewise to the colors. We need to tell Photoshop that we desire our Levels adjustment layer to affect but the luminosity values of the object and get out the colors alone. How do we practice that? Easy. We simply change the adjustment layer's blend mode. Get up to the Blend Mode selection in the top left corner of the Layers palette. Information technology currently says "Normal", which is the default alloy mode. Click on the modest, downwards-pointing arrow to the right of the discussion "Normal" and select Luminosity from mode downward at the very bottom of the list:

Change the blend way of the Levels adjustment layer from "Normal" to "Luminosity".
Stride 11: Deselect Your Selection
Press Ctrl+D (Win) / Command+D (Mac) at this point to remove your choice from around the object, and you're washed! Here, later changing the blend mode of the Levels adjustment layer to "Luminosity", is my final result:

The final result.
And there we have it! That's how to match colors betwixt separate photos using the Friction match Color command in Photoshop! Check out our Photo Retouching section for more Photoshop image editing tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site pattern past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-editing/match-color/
Posted by: gwinnonen1947.blogspot.com

0 Response to "How To Get List Of Colors In Image Photoshop"
Post a Comment